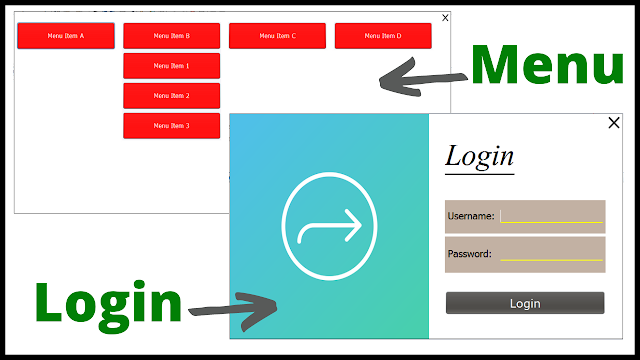
Java - Login And Menu Form Design
How To Design Login And Menu Form In Java Using NetBeans
In This Java Swing Design Tutorial We Will Use:
- Java Programming Language.
- Netbeans IDE.
- flatuicolorpicker.com = to get flat colors.
- pixabay.com = to get icons.
- pixabay.com = to get icons.
Project Description And Source Code:
1 - The Login Form
/* images links
https://pixabay.com/vectors/cross-multiplication-delete-mark-27169/
https://pixabay.com/vectors/redo-icon-arrow-symbol-refresh-2244783/
*/
// images path
String login_image = "\\/images/login.png";
String close_image = "\\/images/close.png";
// create borders
Border panel_border = BorderFactory.createMatteBorder(1, 1, 1, 1, Color.DARK_GRAY);
Border title_border = BorderFactory.createMatteBorder(0, 0, 3, 0, Color.DARK_GRAY);
Border text_border = BorderFactory.createMatteBorder(0, 0, 2, 0, Color.YELLOW);
Border red_text_border = BorderFactory.createMatteBorder(0, 0, 2, 0, new Color(232, 65, 24));
// display the login form in the center of the screen
this.setLocationRelativeTo(null);
// show images
displayImage(login_image, jLabel_BigImage);
displayImage(close_image, jLabel_close_);
// set borders
jPanel_container.setBorder(panel_border);
jLabel_title.setBorder(title_border);
jTextField_Username.setBorder(text_border);
jPasswordField1.setBorder(text_border);
// create a function to display images in jlabel
public void displayImage(String pic, JLabel label)
{
ImageIcon imgico = new ImageIcon(getClass().getResource(pic));
Image img = imgico.getImage().getScaledInstance(label.getWidth(), label.getHeight(), Image.SCALE_SMOOTH);
label.setIcon(new ImageIcon(img));
}
private void jLabel_close_MouseClicked(java.awt.event.MouseEvent evt) {
// close the form
System.exit(0);
}
private void jButton_login_ActionPerformed(java.awt.event.ActionEvent evt) {
// login
// test
String username = jTextField_Username.getText().trim();
String password = String.valueOf(jPasswordField1.getPassword()).trim();
if(username.equals(""))
{
jTextField_Username.setBorder(red_text_border);
System.out.println("Enter The Username");
}
else if(password.equals(""))
{
jPasswordField1.setBorder(red_text_border);
System.out.println("Enter The Password");
}
else
{
if(username.equals("admin") && password.equals("pass"))
{
MenuForm menuf = new MenuForm();
menuf.setVisible(true);
this.setVisible(false);
System.out.println("Yes");
}
else
{
jTextField_Username.setBorder(text_border);
jPasswordField1.setBorder(text_border);
JOptionPane.showMessageDialog(null, "Invalid Username Or Password", "Error", JOptionPane.ERROR_MESSAGE);
}
}
}
2 - The Menu Form
String close_image = "\\/images/close.png";
// create borders
Border panel_border = BorderFactory.createMatteBorder(1, 1, 1, 1, Color.DARK_GRAY);
// timer to make the panel go up or down
Timer tm_A, tm_B, tm_C, tm_D;
// variabels for the panels height
int pl_A = 70, pl_B = 70, pl_C = 70, pl_D = 70;
//-------- inside the dashboard form constructor ----------//
// center this form
this.setLocationRelativeTo(null);
// set close image
displayImage(close_image, jLabel_close_);
// set border
jPanel_container.setBorder(panel_border);
// change jbuttons background color
Component[] panels = jPanel_container.getComponents();
for(Component panel : panels)
{
panel.setBackground(new Color(245, 246, 250));
if(panel instanceof JPanel)
{
for(Component btn : ((JPanel) panel).getComponents())
{
if(btn instanceof JButton)
{
btn.setBackground(Color.red);
btn.setForeground(Color.white);
}
}
}
}
tm_A = new Timer(10, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(pl_A > 300)
{
tm_A.stop();
}
else{
jPanel_A_.setSize(jPanel_A_.getWidth(), pl_A);
pl_A += 23;
}
}
});
tm_B = new Timer(10, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(pl_B > 300)
{
tm_B.stop();
}
else{
jPanel_B_.setSize(jPanel_B_.getWidth(), pl_B);
pl_B += 23;
}
}
});
tm_C = new Timer(10, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(pl_C > 300)
{
tm_C.stop();
}
else{
jPanel_C_.setSize(jPanel_C_.getWidth(), pl_C);
pl_C += 23;
}
}
});
tm_D = new Timer(10, new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(pl_D > 300)
{
tm_D.stop();
}
else{
jPanel_D_.setSize(jPanel_D_.getWidth(), pl_D);
pl_D += 23;
}
}
});
jButton_A_.addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent e)
{
jPanel_B_.setSize(jPanel_B_.getWidth(), pl_B);
jPanel_C_.setSize(jPanel_C_.getWidth(), pl_C);
jPanel_D_.setSize(jPanel_D_.getWidth(), pl_D);
tm_A.start();
}
@Override
public void mouseExited(MouseEvent e)
{
tm_A.stop();
pl_A = 70;
}
});
jButton_B_.addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent e)
{
jPanel_A_.setSize(jPanel_A_.getWidth(), pl_A);
jPanel_C_.setSize(jPanel_C_.getWidth(), pl_C);
jPanel_D_.setSize(jPanel_D_.getWidth(), pl_D);
tm_B.start();
}
@Override
public void mouseExited(MouseEvent e)
{
tm_B.stop();
pl_B = 70;
}
});
jButton_C_.addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent e)
{
jPanel_B_.setSize(jPanel_B_.getWidth(), pl_B);
jPanel_A_.setSize(jPanel_A_.getWidth(), pl_A);
jPanel_D_.setSize(jPanel_D_.getWidth(), pl_D);
tm_C.start();
}
@Override
public void mouseExited(MouseEvent e)
{
tm_C.stop();
pl_C = 70;
}
});
jButton_D_.addMouseListener(new MouseAdapter() {
@Override
public void mouseEntered(MouseEvent e)
{
jPanel_B_.setSize(jPanel_B_.getWidth(), pl_B);
jPanel_C_.setSize(jPanel_C_.getWidth(), pl_C);
jPanel_A_.setSize(jPanel_A_.getWidth(), pl_A);
tm_D.start();
}
@Override
public void mouseExited(MouseEvent e)
{
tm_D.stop();
pl_D = 70;
}
});
//-----------------------------------------------------------//
// create a function to display images in jlabel
public void displayImage(String pic, JLabel label)
{
ImageIcon imgico = new ImageIcon(getClass().getResource(pic));
Image img = imgico.getImage().getScaledInstance(label.getWidth(), label.getHeight(), Image.SCALE_SMOOTH);
label.setIcon(new ImageIcon(img));
}
// jlabel to close the menu form
private void jLabel_close_MouseClicked(java.awt.event.MouseEvent evt) {
System.exit(0);
}
More Java Projects:






Post a Comment for "Java - Login And Menu Form Design"